OpenFlashChart是一款开源的以Flash和Javascript为技术基础的免费图表组件,用它能创建一些很有效果的报表分析图表。
最重要的是它是开源和免费的,该组件使用flash展示报表能够很好的做到与浏览器进行集成,目前浏览器基本都能很好的支持flash。
OpenFlashChart的基本使用
<script type=”text/javascript” src=”swfobject.js”></script>
<script type=”text/javascript”>
swfobject.embedSWF(“open-flash-chart.swf”, “mychart”, “550″, “200″, “9.0.0″, “expressInstall.swf”, {“data-file”:”datafile/line.aspx”});
</script>
<div id=”mychart”> </div>
从两方面进行详细讲解:脚本swfobject.js和参数{“data-file”:”datafile/line.aspx”}。
用JavaScript嵌入你的SWF, swfobject.js使用简介
swfobject.embedSWF(swfUrl, id, width, height, version, expressInstallSwfurl, flashvars, params, attributes)有5个必须的参数和4个可选的参数:
swfUrl(String,必须的)指定SWF的URL。
id(String,必须的)指定将会被Flash内容替换的HTML元素(包含你的替换内容)的id。
width(String,必须的)指定SWF的宽。
height(String,必须的)指定SWF的高。
version(String,必须的)指定你发布的SWF对应的Flash Player版本(格式为:major.minor.release)。
expressInstallSwfurl(String,可选的)指定express install SWF的URL并激活Adobe express install [ http://www.adobe.com/cfusion/knowledgebase/index.cfm?id=6a253b75 ]。
flashvars(String,可选的)用name:value对指定你的flashvars。
params(String,可选的)用name:value对指定你的嵌套object元素的params。
attributes(String,可选的)用name:value对指定object的属性。
注意:在不破坏参数顺序的情况下,你可以忽略可选参数。如果你不想使用一个可选参数,但是会使用后面的一个可选参数,你可以简单的传入false作为参数的值。对flashvars、 params和 attributes这些JavaScript对象来说,你也可以相应的传入一个空对象{}。
OpenFlashChart接收的数据文件格式详解
swfobject.embedSWF(“open-flash-chart.swf”, “mychart”, “550″, “200″, “9.0.0″, “expressInstall.swf”, {“data-file”:”datafile/ bar1.txt”});
通过参数{“data-file”:”datafile/ bar1.txt”}{“名称”:“值”}来进行图表数据的接收来生成对应图形。
文件datafile/ bar1.txt内容格式:
{
”y_legend”:{
”text”: “Time of day”,
”style”: “{color: #736AFF;}”
},
”elements”:[
{
"type": "line",
"colour": "#736AFF",
"text": "Avg. wave height (cm)",
"font-size": 10,
"width": 2,
"dot-size": 4,
"halo-size": 0,
"on-click":"test(9)",
"values" : [
1.5,1.69,1.88,2.06,2.21,2.34,
{"value":2.44,"colour":"#FF0000","tip":"monkies","on-click":"anchor_test"},
2.35,2.23,2.08]
}
],
”y_axis”:{
”max”: 3
},
”x_axis”: {
”min”: 5,
”max”: 15
}
}
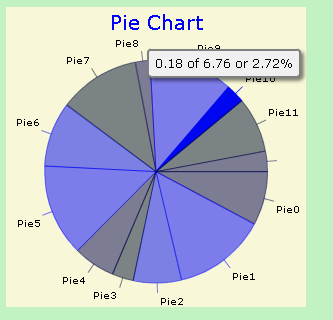
饼图:
{
”title”:{“text”:”Pie”,”style”:”{font-size: 20px; color:#0000ff; font-family: Verdana; text-align: center;}”},
”elements”:[{"border":2,"alpha":0.6,"animate":false,"start-angle":0,"values":[2,3],”font-size”:0,”fillalpha”:0.35,”type”:”pie”}],
”x_legend”:{“text”:”x-axis legend”,”style”:”{font-size: 20px; color:#0000ff; font-family: Verdana; text-align: center;}”}}
\n
open-flash-chart参数对照表
\n
\n
\n 元素/属性 | \n 形状或作用 | \n 参数1 | \n 参数2 | \n 参数3 | \n 参数4 | \n 参数5 | \n 参数6 |
\n title | \n 显示图表主题(最上方) | \n 主题名称 | \n 样式style | \n | \n | ||
\n x_legend | \n X坐标说明(最下方, 与X轴平行) | \n 说明信息 | \n 字体大小 | \n 字体颜色 | \n | \n | |
\n y_legend | \n Y坐标说明(最左边, 与Y轴平行) | \n 说明信息 | \n 字体大小 | \n 字体颜色 | \n | \n | |
\n x_labels | \n 设置X轴坐标显示 | \n | \n | ||||
\n y_label_size | \n | ||||||
\n x_label_style | \n 设置X轴样式 | \n 字体大小 | \n 字体颜色 | \n 角度(0:0度, 1:90度,2:45度) | \n 设置X轴线条间隔 | \n X轴间隔线条颜色 | \n |
\n y_label_style | \n 设置Y轴样式 | \n 字体大小 | \n 字体颜色 | \n | |||
\n x_ticks | \n 控制X轴坐标标记显示 | \n X轴坐标标记长度 | |||||
\n y_ticks | \n 控制Y轴坐标标记显示 | \n Y轴坐标标记最小长度 | \n Y轴坐标标记最大长度 | \n 将Y轴分割成几个段 | \n | \n | |
\n X_min | \n 设置X轴坐标最小值 | \n X轴坐标最小值 | |||||
\n x_max | \n 设置X轴坐标最大值 | \n X轴坐标最大值 | |||||
\n y_min | \n 设置Y轴坐标最小值 | \n Y轴坐标最小值 | \n | \n | |||
\n y_max | \n 设置Y轴坐标最大值 | \n Y轴坐标最大值 | \n | \n | |||
\n bg_colour | \n 设置背景颜色 | \n | |||||
\n inner_background | \n 设置坐标区域内部颜色 | \n 颜色1 | \n 颜色2(从颜色1渐变到颜色2) | \n 渐变角度 | |||
\n bg_image | \n 设置背景图片 | \n 图片位置 | \n | ||||
\n bg_image_x | \n 设置图片横向位置 | \n [left |center |right] | \n | ||||
\n bg_bg_image_y | \n 设置图片纵向位置 | \n [top |middle |bottom] | \n | ||||
\n x_axis_colour | \n 设置X轴颜色 | \n | |||||
\n y_axis_colour | \n 设置Y轴颜色 | \n | |||||
\n x_axis_steps | \n 设置X轴线条间隔 | \n | |||||
\n x_axis_3d | \n 设置X轴3d效果的高度 | ||||||
\n x_grid_colour | \n 设置X轴线条颜色 | \n | |||||
\n y_grid_colour | \n 设置Y轴线条颜色 | \n | |||||
\n show_y2 | \n 设置Y轴右边也显示坐标 | \n [true |false] | |||||
\n y2_lines | \n 设置哪个图是根据右边Y坐标的值来显示 | \n [可以有多个] | \n | \n | \n | \n | \n |
\n y_format | \n 格式化Y轴显示(常与#val#等联合使用) | \n | |||||
\n values | \n 设置值 | \n | \n | ||||
\n num_decimals | \n 格式化小数位数 | ||||||
\n is_fixed_num_decimals_forced | \n 是否强制格式化小数 | \n [true |false] | |||||
\n is_decimal_separator_comma | \n 是否使用小数分隔符 | \n [true: , |false: . ](与千位分隔符相反) | |||||
\n is_thousand_separator_disabled | \n 是否使用千位分隔符 | \n [true |false] | |||||
\n x_offset | \n 是否自动补偿以适应图的显示 | \n [true |false] | |||||
\n bar | \n 柱状图 | \n 透明度 | \n 颜色 | \n 名称#key# | \n 名称字体大小 | \n | \n |
\n bar_glass | \n 水晶柱状图 | \n 透明度 | \n 内部颜色 | \n 外框颜色 | \n 名称#key# | \n 名称字体大小 | |
\n bar_fade | \n 渐变柱状图 | \n 透明度 | \n 颜色 | \n 名称#key# | \n 名称字体大小 | ||
\n bar_arrow | \n 带有箭头的柱状图 | \n 透明度 | \n 颜色 | \n 名称#key# | \n 名称字体大小 | ||
\n bar_3d | \n 3D立体柱状图 |
\n
效果图:
\n

\n
代码下载:http://files.cnblogs.com/yaunion/testexample.rar
\n\n