摘要
本文将从完成“输入数据验证”这个功能出发,逐渐展开ASP.NET MVC与Ajax结合的方法。首先,本文将使用ASP.NET MVC提供的同步方式完成数据验证。而后,将分别结合ASP.NET AJAX和JQuery将这个功能重构成异步形式。
\n
数据验证
在上一篇文章中,我们完成了发布公告的功能。但是从健壮性角度看,这个功能并不完善,因为一般情况下,我们输入的数据要符合一定的约束条件,例如,在我们的例子中,我们至少不能将空字符串作为标题或内容吧。下面,我们来为程序加入数据验证功能,
ASP.NET MVC中提供了良好的数据验证实现支持,下面我们来看实现过程。首先,我们要修改一下Release.aspx视图,修改后的视图如下。
Release.aspx:
1<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”Release.aspx.cs” Inherits=”MVCDemo.Views.Announce.Release” %>
2<%@ Import Namespace=”MVCDemo.Models.Entities” %>
3
4<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
5
6<html xmlns=”http://www.w3.org/1999/xhtml” >
7<head runat=”server”>
8 <title></title>
9</head>
10<body>
11 <% SelectList categories = ViewData["Categories"] as SelectList; %>
12 <div>
13 <h1>MVC公告发布系统——发布公告</h1>
14 <% Html.BeginForm(“DoRelease”,”Announce”,FormMethod.Post); %>
15 <dl>
16 <dt>标题:</dt>
17 <dd><%= Html.TextBox(“Title”) %></dd>
18 <dd><%= Html.ValidationMessage(“TitleValidator”) %></dd>
19 <dt>分类:</dt>
20 <dd><%= Html.DropDownList(“Category”,categories) %></dd>
21 <dd></dd>
22 <dt>内容:</dt>
23 <dd><%= Html.TextArea(“Content”) %></dd>
24 <dd><%= Html.ValidationMessage(“ContentValidator”) %></dd>
25 </dl>
26 <input type=”submit” value=”发布” />
27 <% Html.EndForm(); %>
28 </div>
29</body>
30</html>
可以看到,并没有什么大的变动,只是多了两个Html.ValidationMessage方法。可以这样理解,这个方法相当于产生一个span标签,而这个span就是要显示错误信息的地方。这个方法接收一个参数,用来指明其在Controller中的名字。如果你对这个迷惑,不要紧,接下来看完Controller的代码,你就什么都清楚了。
AnnounceController.cs:
1using System;
2using System.Collections.Generic;
3using System.Linq;
4using System.Web;
5using System.Web.Mvc;
6using System.Web.Mvc.Ajax;
7using MVCDemo.Models;
8using MVCDemo.Models.Interfaces;
9using MVCDemo.Models.Entities;
10
11namespace MVCDemo.Controllers
12{
13 public class AnnounceController : Controller
14 {
15 public ActionResult Release()
16 {
17 ICategoryService cServ = ServiceBuilder.BuildCategoryService();
18 List<CategoryInfo> categories = cServ.GetAll();
19 ViewData["Categories"] = new SelectList(categories, “ID”, “Name”);
20 return View(“Release”);
21 }
22
23 public ActionResult DoRelease()
24 {
25 if (String.IsNullOrEmpty(Request.Form["Title"]) || String.IsNullOrEmpty(Request.Form["Content"]))
26 {
27 if (String.IsNullOrEmpty(Request.Form["Title"]))
28 {
29 ViewData.ModelState.AddModelError(“TitleValidator”,”公告标题不能为空!”);
30 }
31 if (String.IsNullOrEmpty(Request.Form["Content"]))
32 {
33 ViewData.ModelState.AddModelError(“ContentValidator”, “公告内容不能为空!”);
34 }
35
36 return Release();
37 }
38
39 AnnounceInfo announce = new AnnounceInfo()
40 {
41 ID = 1,
42 Title = Request.Form["Title"],
43 Category = Int32.Parse(Request.Form["Category"]),
44 Content = Request.Form["Content"],
45 };
46
47 IAnnounceService aServ = ServiceBuilder.BuildAnnounceService();
48 aServ.Release(announce);
49
50 ViewData["Announce"] = announce;
51 return View(“ReleaseSucceed”);
52 }
53 }
54}
可以看到,我们的DoRelease这个Action方法多了不少东西。我们看多了什么:当从表单传递过来的标题或内容为空时,我们做了一定处理。注意,这个ViewData.ModelState.AddModelError方法,它就是往我们刚才说的由Html.ValidationMessage生成的span里加入错误信息的方法,它可以有两个参数,第一个指明哪个span,这个参数Html.ValidationMessage中的参数是对应的。第二个参数就是要显示的信息。
相信结合视图和控制器,已经很好理解了。最后,如果标题或内容有空值的话,我们不再调用业务逻辑组件处理了,而是调用了Release这个Action。为什么我们不用Redirect呢?因为我们要保持ViewData中的数据,刚才我们的错误信息可都放在里面的,而使用了Redirect,ViewData的信息就传不过去了。
\n
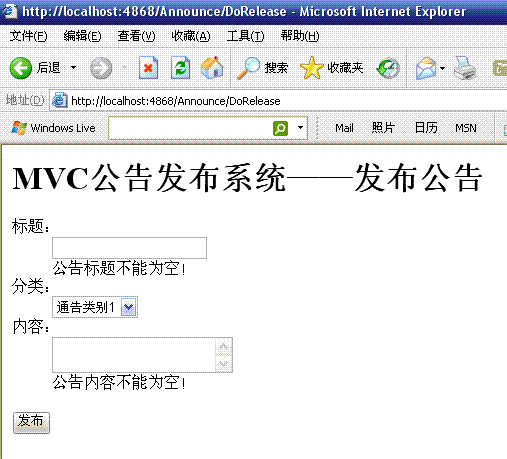
现在,我们再来发布公告。我们故意什么都不填,提交,看结果:
\n
 \n
\n