今天重典在群上说的这个,记录一下,以备后查。
\n
ASP.NET AJAX 4.0中提供了客户端的数据绑定功能,相信大家都听说过了吧,有兴趣的可以看:Using ASP.NET AJAX Templates
\n
废话不说,直接推荐两个jQuery的模板插件:
\n
Chain.js
\n
Hackszine.com: Chain.js – data binding for jQuery
http://www.hackszine.com/blog/archive/2008/08/chainjs_data_binding_for_jquer.html
\n
Data Binding Solution for jQuery
Chain.js – Data Binding Service for jQuery
Interaction.js – drag/drop/sort support for Chain.js
\n
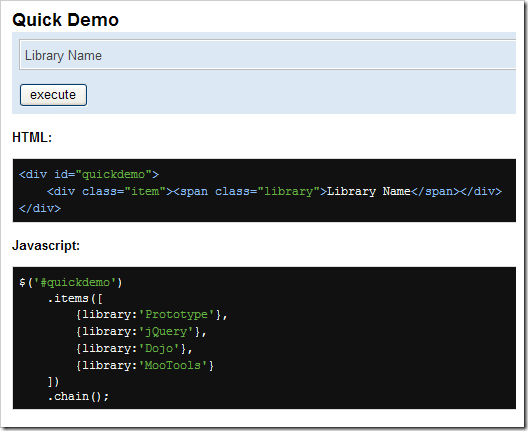
Chain.js这个不错,模板可以很干净.还支持拖动、排序、事件绑定等等…
\n
Demos:Demos for chain.js ;Demos for interaction.js;
\n
\n
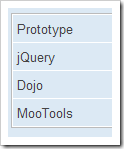
点execute后的结果:
\n
\n
\n
还有一个:
\n
jTemplates – template engine in JavaScript
http://jtemplates.tpython.com/
\n
这个带点入侵性,需要在模板中写上额外的标记!例如:
\n
\n
\n
{#template MAIN}
<div id=”header”>{T.name}</div>
<table>
{#foreach T.table as r}
{#include row root=T.r}
{#/for}
</table>
{#/template MAIN}
{#template row}
<tr bgcolor=”{#cycle values=[\'#AAAAEE\',\'#CCCCFF\']}”>
<td>{T.name.bold()}</td>
<td>{T.age}</td>
<td>{T.mail.link(‘mailt’+T.mail)}</td>
</tr>
{#/template row}
当然,看着这些标记,都可以知道这个在模板处理上可能要强些….\n
<div id=”header”>{T.name}</div>
<table>
{#foreach T.table as r}
{#include row root=T.r}
{#/for}
</table>
{#/template MAIN}
{#template row}
<tr bgcolor=”{#cycle values=[\'#AAAAEE\',\'#CCCCFF\']}”>
<td>{T.name.bold()}</td>
<td>{T.age}</td>
<td>{T.mail.link(‘mailt’+T.mail)}</td>
</tr>
{#/template row}
当然,看着这些标记,都可以知道这个在模板处理上可能要强些….\n