今天开始,我们就开始一起学习TreePanel了,道个歉,上篇的代码很乱阿.
我总是喜欢用最简单的例子开始,去理解最基本的使用方法,减少对i后面高级使用的干扰!
TreePanel是继承自Panel,所以很多在Panel中谈到的属性这里可能会一笔带过,如有问题,请参考ExtJs2.0学习教程(2)–Ext.Panel
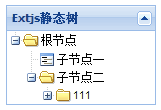
1.第一个静态树–最简单的树
效果图:
html代码:
\n
<!–\n
Code highlighting produced by Actipro CodeHighlighter (freeware)
\nhttp://www.CodeHighlighter.com/
–><div id=”container”>
</div>