上个系列中介绍了页面生命周期的整体流程,可能有些读者还想更进一步了解整个生命周期的细节,限于篇幅我不可能讲到所有细节,也没必要,这里仅举几个例子,大家可以通过这几个例子学习一下页面生命周期的研究方式。
Control类中有如下事件
// 当服务器控件绑定到数据源时发生。
public event EventHandler DataBinding;
\n
// 当从内存释放服务器控件时发生,这是请求 ASP.NET 页时服务器控件生存期的最后阶段。
public event EventHandler Disposed;
\n
// 当服务器控件初始化时发生;初始化是控件生存期的第一步。
public event EventHandler Init;
\n
// 当服务器控件加载到 System.Web.UI.Page 对象中时发生。
public event EventHandler Load;
\n
// 在加载 System.Web.UI.Control 对象之后、呈现之前发生。
public event EventHandler PreRender;
\n
// 当服务器控件从内存中卸载时发生。
public event EventHandler Unload;
\n
因为每个Page和绝大多书控件都是继承于这个Control类,所以他们都可以注册这些事件,如果我们提供了相应名字的方法,ASP.NET在编译时会帮我们注册相应的方法到事件中,比如我们如果在页面中写了如下方法
protected void Page_Init(object sender, EventArgs e)
{
Trace.Write(“Page_Init”);
}
那ASP.NET在编译时会将这个方法注册到Control类的Init事件中,也就是当页面初始化的时候就会调用这个Page_Init方法。我们右键Page类“选转到定义”菜单可以看到Page的定义,这个定义中还有些事件
\n
// 在页初始化完成时发生。
public event EventHandler InitComplete;
\n
// 在页生命周期的加载阶段结束时发生。
public event EventHandler LoadComplete;
\n
// 在页初始化开始时发生。
public event EventHandler PreInit;
\n
// 在页 System.Web.UI.Control.Load 事件之前发生。
public event EventHandler PreLoad;
\n
// 在呈现页内容之前发生。
public event EventHandler PreRenderComplete;
\n
// 在页已完成对页和页上控件的所有视图状态和控件状态信息的保存后发生。
[EditorBrowsable(EditorBrowsableState.Advanced)]
public event EventHandler SaveStateComplete;
那我们如何知道这些事件谁先谁后呢,我们可以使用Trace方法检测。
首先创建一个项目网站,在default.aspx页面指令上加入Trace=”true”,然后拖上几个控件。
前端页面如下:
\n
Code
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”Default.aspx.cs” Inherits=”_Default” Trace=”true”%>
\n
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
\n
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title>http://www.dwww.cn</title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:Button ID=”Button1″ runat=”server” Text=”Button” onclick=”Button1_Click”
oninit=”Button1_Init” />
<asp:TextBox ID=”TextBox1″ runat=”server” oninit=”TextBox1_Init”>
</asp:TextBox>
<asp:GridView
ID=”GridView1″ runat=”server” ondatabinding=”GridView1_DataBinding”>
</asp:GridView>
</div>
</form>
</body>
</html>
后台代码如下:
\n
Code
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string[] x = { “1″,”2″,”3″};
GridView1.DataSource = x;
GridView1.DataBind();
Trace.Write(“Page_Load”);
}
protected void Page_Init(object sender, EventArgs e)
{
Trace.Write(“Page_Init”);
}
protected void Button1_Click(object sender, EventArgs e)
{
Trace.Write(“Button1_Click”);
}
protected void Page_PreInit(object sender, EventArgs e)
{
Trace.Write(“Page_PreInit”);
}
protected void Button1_Init(object sender, EventArgs e)
{
Trace.Write(“Button1_Init”);
}
protected void TextBox1_Init(object sender, EventArgs e)
{
Trace.Write(“TextBox1_Init”);
}
protected void GridView1_DataBinding(object sender, EventArgs e)
{
Trace.Write(“GridView1_DataBinding”);
}
}
\n
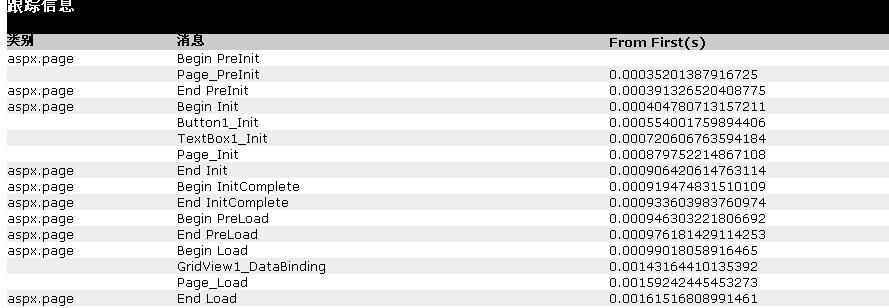
运行起来,我们可以看到如下图:
\n
\n
通过图中显示我们可以分析出Page_Init事件先于Page_Init,Page_Init先于Page_Load,Init的事件顺序按照控件在页面上位置从上到下的顺序开始调用,Page_Init事件最后触发,GridView1_DataBinding事件先于Page_Load事件。
所以如果大家想研究事件的先后顺序可以再写些相应控件和事件即可。
来源:http://www.cnblogs.com/nuaalfm/