目录
\n
- 导言
\n - 软件需求
\n - 在SQL 2005中创建数据库
\n - 在Visual Studio 2008中创建Silverlight工程和ADO.NET Data Service
\n - 创建一个XMLHttpRequestWrapper类
\n - 在Silverlight中使用Astoria进行CRUD操作
\n
\n
导言
\n
Silverlight 2支持JSON、Web Service、WCF以及Sockets等新特性对数据CRUD操作,这个系列用实例结合数据库一步一步的图文描述来学习一下Silverlight 2 beta 1中进行数据库的CRUD操作方面的实战能力。
\n
这篇文章介绍如何在Silverlight 2 beta 1中使用ADO.NET Data Service (Astoria)进行数据CRUD操作。
\n
软件需求
\n
- Silverlight 2 (beta1)
\n - Visual Studio 2008
\n - Microsoft SQL Server Management Studio Express
\n - ASP.NET 3.5 Extensions Preview
\n - XML Editor QFE
\n - ADO.Net Entity Framework Tools Dec 07 Community Technology Preview
\n
\n
在SQL 2005中创建数据库
\n
创建一个名为User的表,如下图所示。我在前面一篇文章中详细介绍了,这一篇我们还需要这张表。
\n\n
在Visual Studio 2008创建Silverlight工程和ADO.NET Data Service
\n
1.创建Silverlight工程
\n
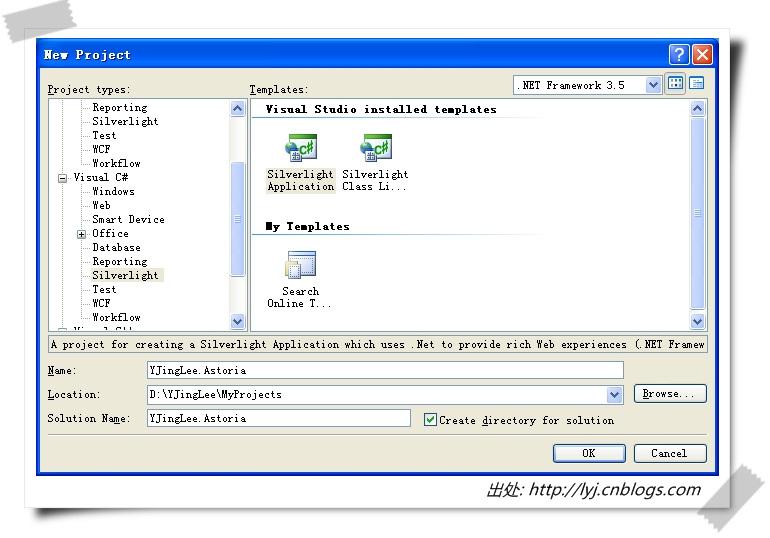
第一步:在VS2008中创建一个新的Silverlight工程,命名为:YJingLee.Astoria
\n
\n
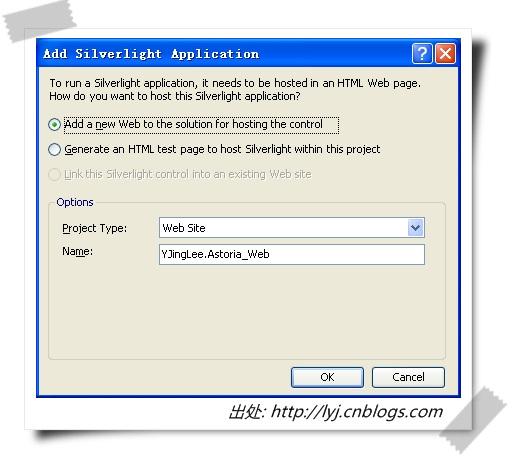
第二步:选择一个ASP.NET Web Site用来托管Silverlight应用程序
\n
\n
2.添加ADO.NET Entity Data Model新项
\n
第一步:在ASP.NET工程上右击选择“Add New Item…”
\n
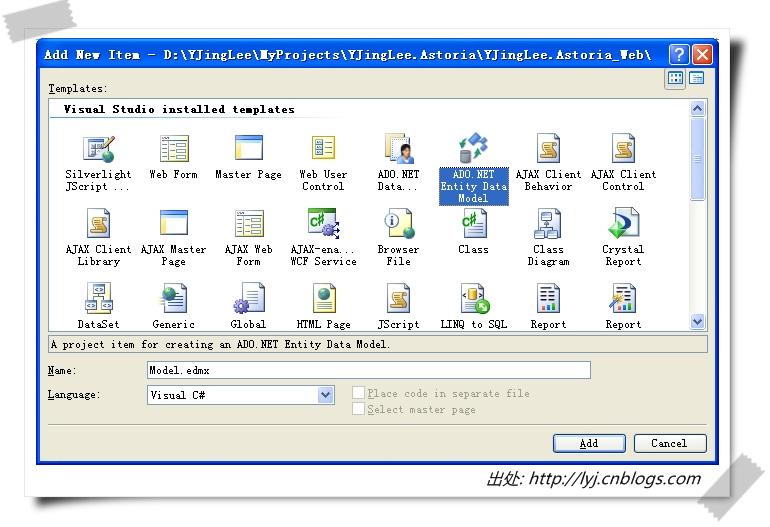
第二步:选择“ADO.NET Entity Data Model”新项并单击“OK”按钮
\n
\n
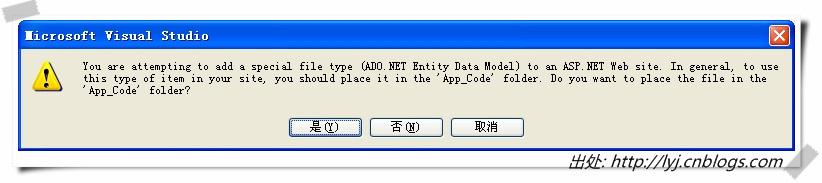
第三步:在弹出的对话框,要求自动创建App_Code文件夹,单击确定
\n
\n
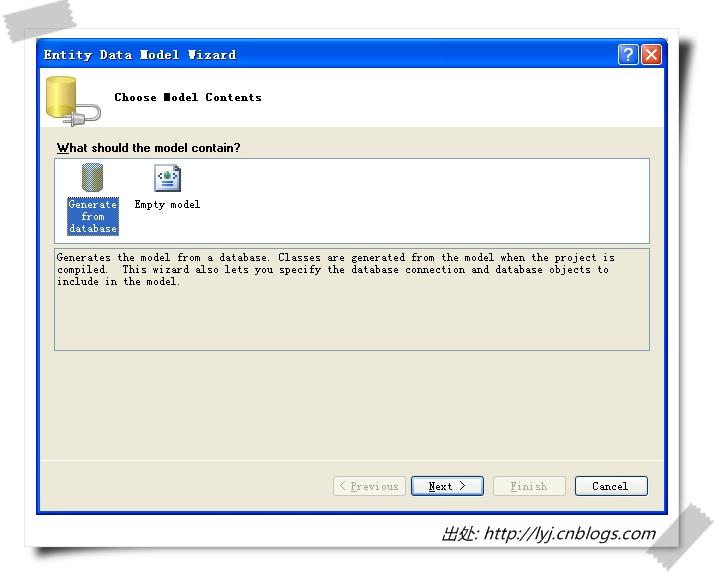
第四步:在Entity Data Model向导对话框中选择“General from database”并单击“Next”
\n
\n
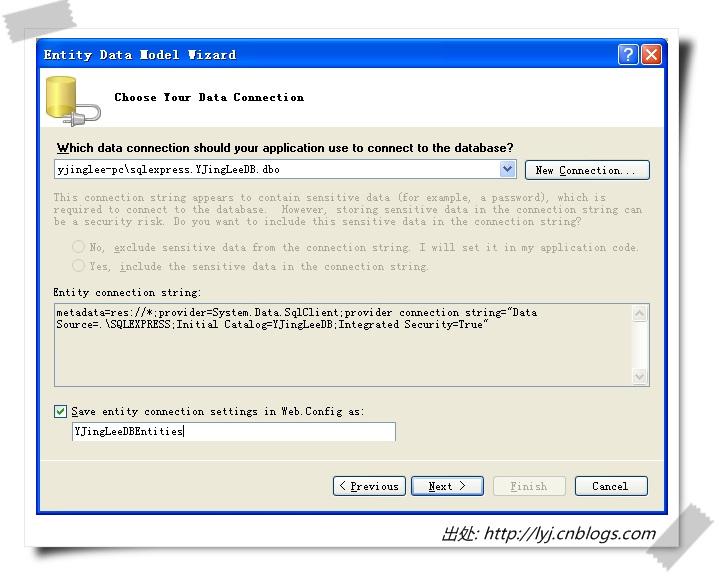
第五步:接着选择连接字符串,如果当前没有连接,单击“New Connection…”创建一个新的连接,完成之后,选择在web.config文件中保存Entiy连接并修改名称。单击“Next”
\n
\n
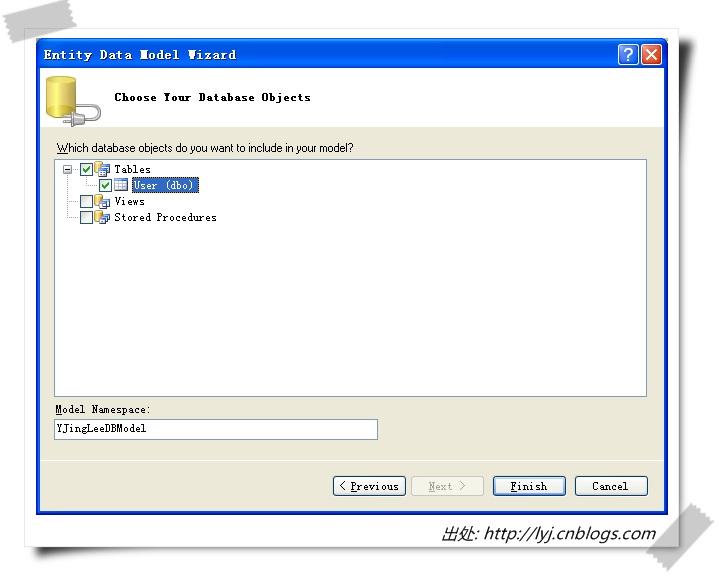
第六步:选择表。我只选择了User表,其他的表,视图,存储过程并没有选定,单击“Finish”按钮
\n
\n
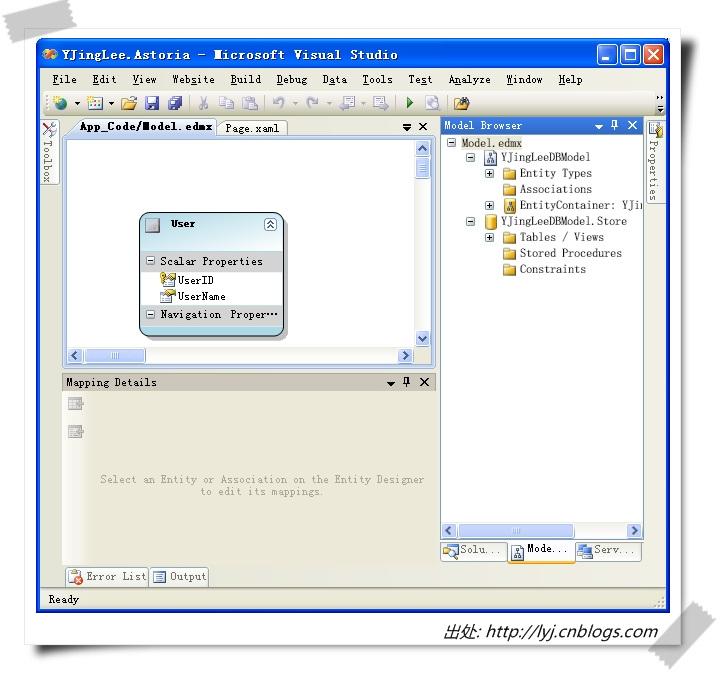
完成之后如下所示
\n
\n
3.添加ADO.NET Data Service新项
\n
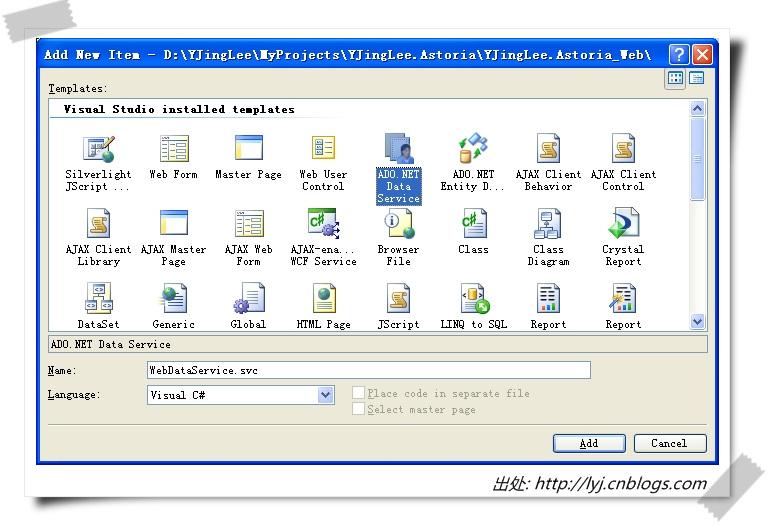
第一步:在ASP.NET工程中添加“ADO.NET Data Service”新项
\n
\n
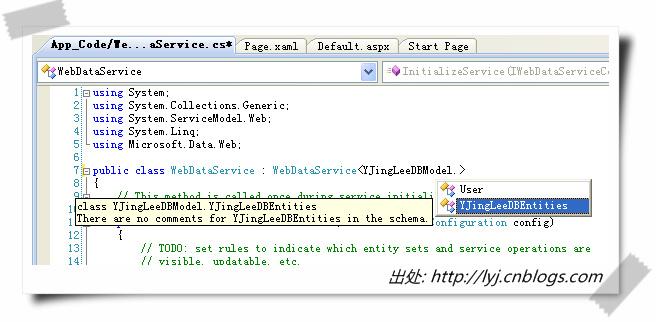
第二步:修改代码。首先,需要为WebDataService服务设置data model class,我在这里设置如图。其次,设置一些操作。
\n
\n
这个文件最终代码如下:
public class WebDataService : WebDataService<YJingLeeDBModel.YJingLeeDBEntities>
\n{
\n public static void InitializeService(IWebDataServiceConfiguration config)
\n {
\n config.SetResourceContainerAccessRule(“*”, ResourceContainerRights.All);
\n config.SetServiceOperationAccessRule(“*”, ServiceOperationRights.All);
\n }
\n}
\n
到这里,ASP.NET工程的相关操作就处理完了,最后设置一个固定端口号,我设置为“52600”,编译一下这个工程。
\n
创建一个XMLHttpRequestWrapper类
\n
在Silverlight工程中添加一个XMLHttpRequestWrapper类,这个类用于封装Javascript的XmlHttpRequest对象,如果你用过AJAX,就很熟悉这个对象。在这里,我只不过用C#把这个对象封装成了一个类。
public static class XMLHttpRequestWrapper\n
\n{
\n static ScriptObject _xmlHttpRequest;
\n public static string DoPost(Uri url, string httpVerb)
\n {
\n return DoPost(url, httpVerb, string.Empty);
\n }
\n public static string DoPost(Uri url, string httpVerb, string param)
\n {
\n _xmlHttpRequest = HtmlPage.Window.CreateInstance(“XMLHttpRequest”);
\n _xmlHttpRequest.Invoke(“open”, httpVerb, url, false);
\n _xmlHttpRequest.Invoke(
\n “setRequestHeader”, “Content-Type”, “application/json”);
\n if (param == string.Empty)
\n {
\n _xmlHttpRequest.Invoke(“send”);
\n }
\n else
\n {
\n _xmlHttpRequest.Invoke(“send”, param);
\n }
\n ScriptObject dom = (ScriptObject)
\n _xmlHttpRequest.GetProperty(“responseXML”);
\n return (string)dom.GetProperty(“xml”);
\n }
\n}
在Silverlight中使用Astoria进行CRUD操作
\n
创建完这个封装类,我们开始编写代码来使用Astoria进行CRUD操作。在这之前,我们先搞清楚ADO.NET Data Service是把数据以服务的形式公开,这样就可以通过浏览器来直接访问数据,每个HTTP动作用来完成数据类型不同。如POST、GET、PUT、DELETE,分别用于数据的创建、更新、删除和读取。
\n
这一篇我为了方便,前台界面使用上一篇制作的程序界面。上一篇的代码已经提供下载。只需简单修改一下后台按钮事件代码就可以了。这里我为了模拟直接在事件中定义了一些属性,像userName和UserID来实现了,大家可以利用上一节的界面把这些属性动态绑定到前台控件上,像上一篇操作一样。
\n
1.创建数据
\n
我们插入新的数据,把数据作为JSON对象,使用POST方式提交给ADO.NET Data Service处理,服务器的URL使用硬编码方式。
void createButton_Click(object sender, RoutedEventArgs e)
\n{
\n string userName = “YJingLee”;
\n string serviceURL =
\n “http://localhost:52600/YJingLee.Astoria_Web/WebDataService.svc/User/”;
\n string jsonString = “{” + Environment.NewLine + “UserName:\\”" + userName;
\n jsonString += “\\”" + Environment.NewLine + “}” + Environment.NewLine;
\n XMLHttpRequestWrapper.DoPost(new Uri(serviceURL), “POST”, jsonString);
\n}
\n
2.读取数据
\n
利用Astoria读取数据有两种方法,可以使用WebClient或者使用XmlHttpRequestWrapper类。
\n
使用WebClient
void retrieveButton_Click(object sender, RoutedEventArgs e)
\n{
\n try
\n {
\n string serviceURL =
\n “http://localhost:52600/YJingLee.Astoria_Web/
\n WebDataService.svc/User/?orderby=UserID”;
\n WebClient astoriaService = new WebClient();
\n astoriaService.DownloadStringCompleted +=
\n new DownloadStringCompletedEventHandler
\n (astoriaService_DownloadStringCompleted);
\n astoriaService.DownloadStringAsync(new Uri(serviceURL));
\n }
\n catch (Exception ex)
\n {
\n Console.WriteLine(ex.Message);
\n }
\n}
\nvoid astoriaService_DownloadStringCompleted
\n (object sender, DownloadStringCompletedEventArgs e)
\n{
\n if (e.Error == null)
\n {
\n DisplayUsers(e.Result);
\n }
\n}
\n
使用XmlHttpRequestWrapper类
string serviceURL =”http://localhost:52600/YJingLee.Astoria_Web/
\n WebDataService.svc/User/?orderby=UserID”;
\nstring result = XMLHttpRequestWrapper.DoPost(new Uri(serviceURL), “GET”);
\nDisplayUsers(result);
\n
以下方法可以把查询出来的数据绑定到控件上。
private void DisplayUsers(string xmlContent)
\n{
\n XDocument userdoc = XDocument.Parse(xmlContent);
\n XNamespace xmlns = “http://www.w3.org/2005/Atom”;
\n XNamespace ads = “http://schemas.microsoft.com/ado/2007/08/dataweb”;
\n var users = from x in userdoc.Descendants(xmlns + “entry”)
\n select new User
\n {
\n UserID = int.Parse(x.Descendants(ads + “UserID”)
\n .First().Value),
\n UserName = x.Descendants(ads + “UserName”).First().Value
\n };
\n userList.ItemsSource = users;
\n}
\n
3.删除数据
\n
删除记录需要在URL中指定用户ID,我在这里指定UserID为5的那个记录,通过HTTP DELETE请求提交给Astoria删除数据。
string serviceURL = “http://localhost:52600/YJingLee.Astoria_Web/
\n WebDataService.svc/User(5)/”;
\nXMLHttpRequestWrapper.DoPost(new Uri(serviceURL), “DELETE”);
\n
至于更新记录好像在这里不方便,我暂时也不知道用什么方法。
\n
这篇就介绍到这里。从这篇我们知道了如何在Silverlight 2 beta 1中使用ADO.NET Data Service (Astoria)进行数据CRUD操作。
\n\n